A Collection of Useful AI Plugins for Figma
Boosting productivity and significantly simplifying design creation in Figma with popular plugins powered by advanced modern neural networks for seamless workflow enhancements.
Introduction
Figma is a popular web design application that can be enhanced with AI plugins. In this article, we’ll highlight several useful neural network tools that simplify working with layouts.
Anima
This is one of the most downloaded plugins in the AI category, with its main feature being code generation based on your layout. It supports standard frameworks like HTML, CSS, React, Vue, and others.
The plugin is easy to set up and use, and you can even specify custom preferences. The free version allows for 5 code generations, which is enough to get acquainted. To continue using it, you’ll need to purchase a subscription.

Limits: Free for 5 generations
Magician
A versatile plugin capable of generating images, icons, and more. At the time of writing this article, it’s in beta testing, which means it’s completely free.
You can create unlimited texts and images, at least until the plugin is officially released. It’s a real gem for any designer. Hopefully, the plugin won’t become fully paid and will continue to develop successfully.

Limits: Free with no restrictions
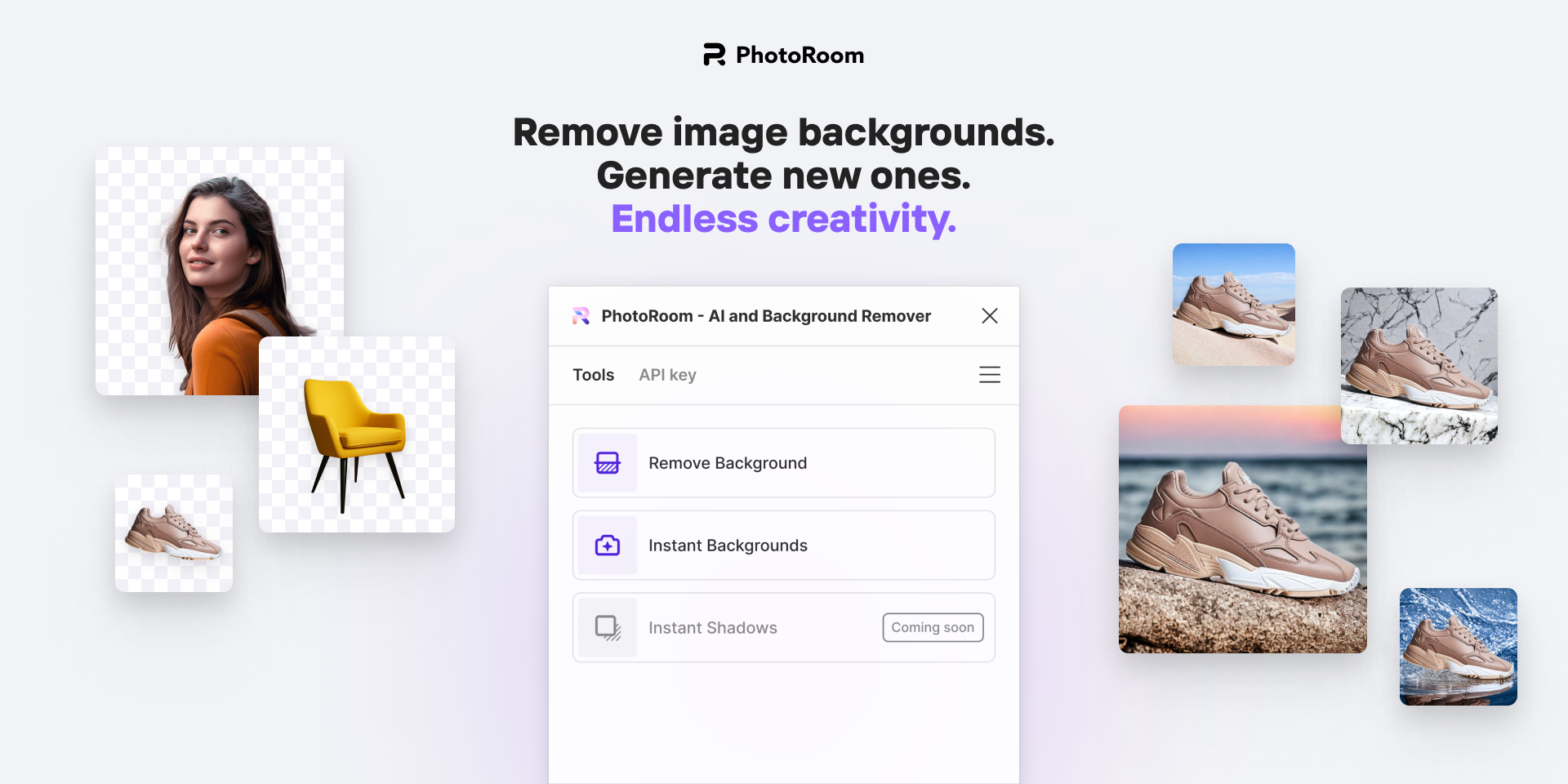
Photoroom
Photoroom is a comprehensive photo editing service that has released a dedicated plugin for Figma. It allows you to quickly remove or change photo backgrounds.
The plugin is free and fast, with a user base of over 100,000. The main service also offers other useful features, like retouching and resizing, but those are only available on the website photoroom.com.

Limits: Free with no restrictions
UX Pilot
A powerful plugin that allows you to generate complete website and app designs. Simply provide a detailed prompt, and the neural network does all the work for you.
The plugin includes 11 AI features, such as creating diagrams, text tools, and more. You can try it for free, with each user receiving a set limit. Different features consume varying amounts of credits.

Limits: Free for about 30 generations
