Creating website designs with Galileo AI
Creating a full website layout with AI - no builders, no limitations, just creativity, flexibility, and full control. The final design can be exported to HTML or Figma.
Introduction
In this article, we will try to create a full website design using AI. And we’re not talking about just generating a site that can only be used within a single platform, but a complete layout that can be transferred to Figma.
Signing up and choosing a design
First, you need to create an account on usegalileo.ai. After registering, you will receive 150 test credits for free, which is enough to create and export several full designs at no cost.
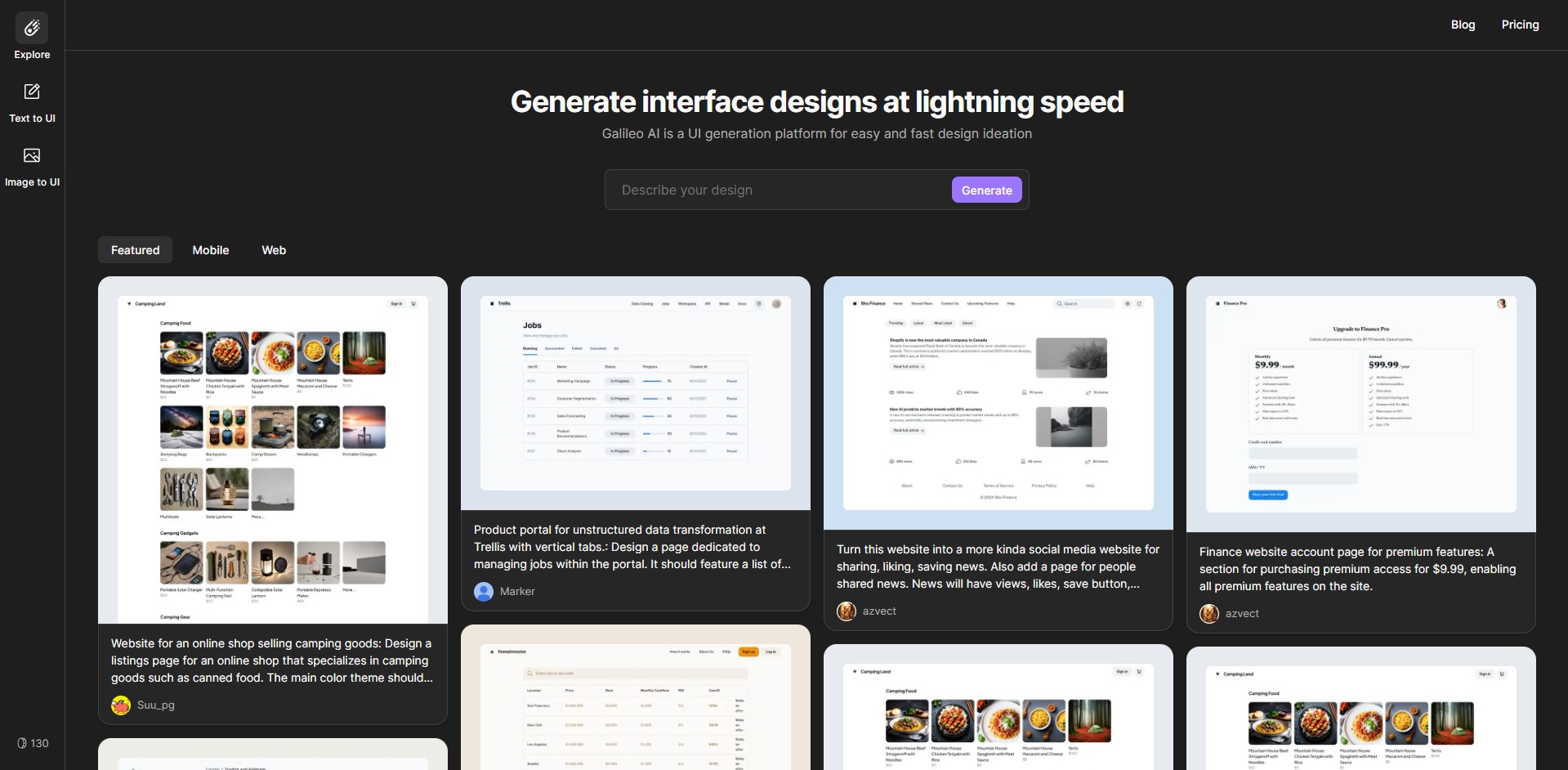
There are two options: come up with your own prompt or take a ready-made one from community works and tweak it to your needs. Let's try the second option by finding a suitable design on usegalileo.ai/explore.

Getting started with creation
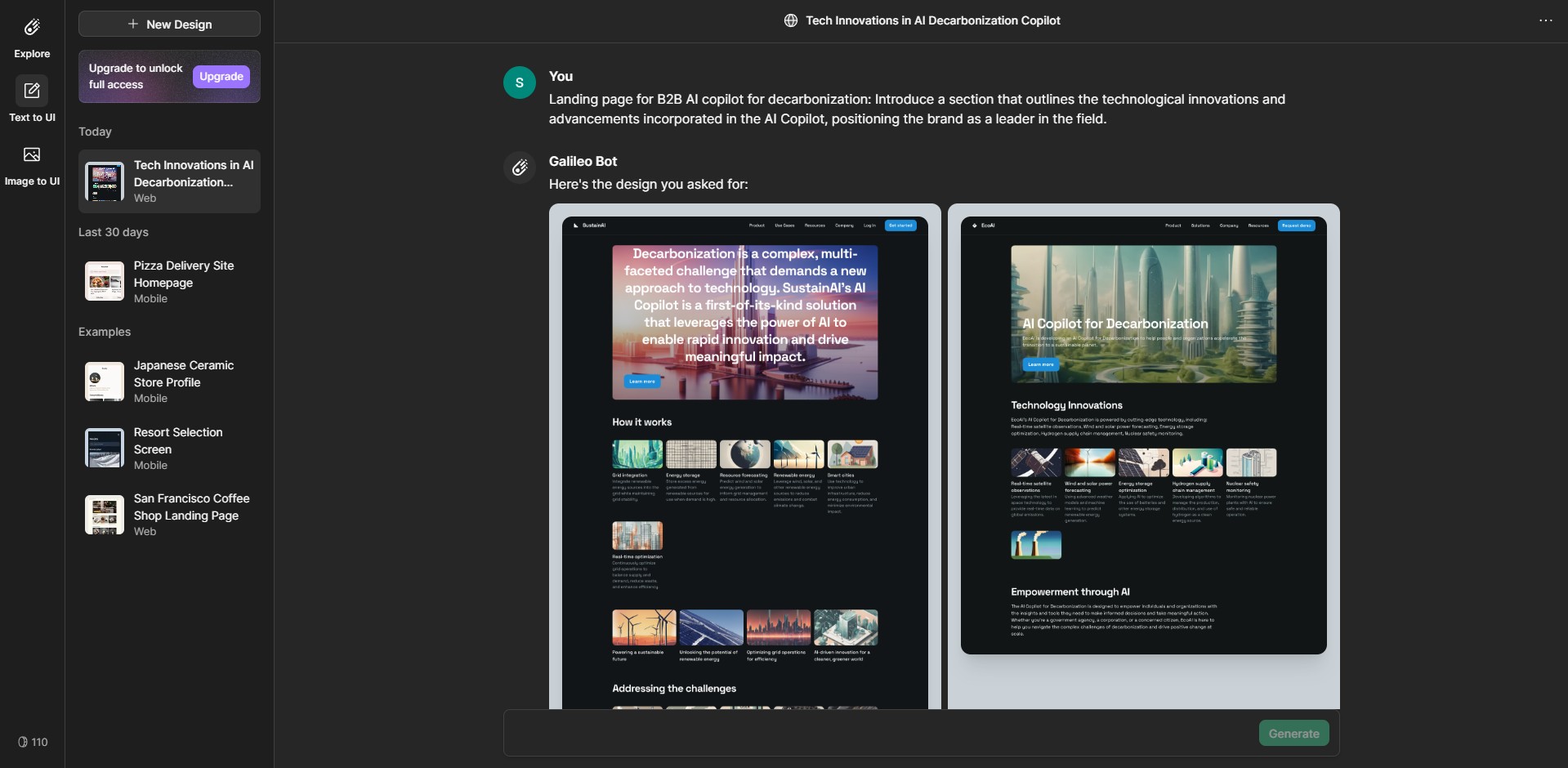
Now, go to the Text to UI section, paste the prompt of your chosen design into the chat, and click the generate button. Processing takes just a couple of minutes, after which the AI will provide two design options.

Editing the selected design
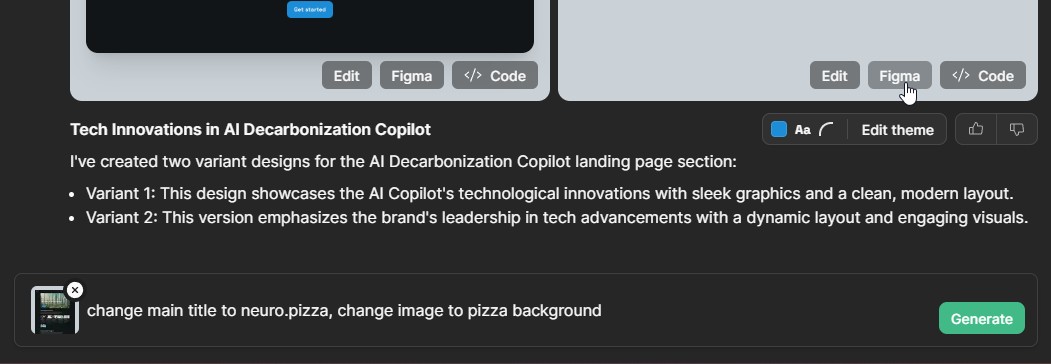
If something needs to be changed, you can ask the AI to edit the details. Click the Edit button on the desired design and describe what needs to be modified. Requests should be written in English.

Exporting to Figma or saving the code
The final step is simple. If you want to refine the layout in Figma, click the Figma button. If you are happy with the design and want to implement it on a live website, click the Code button.

You will receive HTML & CSS code that you can use, making it easy to host your site instead of relying on another website builder. There is also an option to export the code to Replit.
