Самые полезные нейросети для графических дизайнеров
Подборка бесплатных нейросетей, упрощающих жизнь дизайнерам. Используйте полезные инструменты для подбора цветов, генерации UI-макетов и других рутинных задач
Вступление
Нет никаких сомнений в том, что жизнь любого дизайнера станет немного легче, если он начнет использовать в своей работе нейросети. И мы сейчас не про момент, когда искусственный интеллект замещает творчество, а именно про помощь в рабочих процессах.
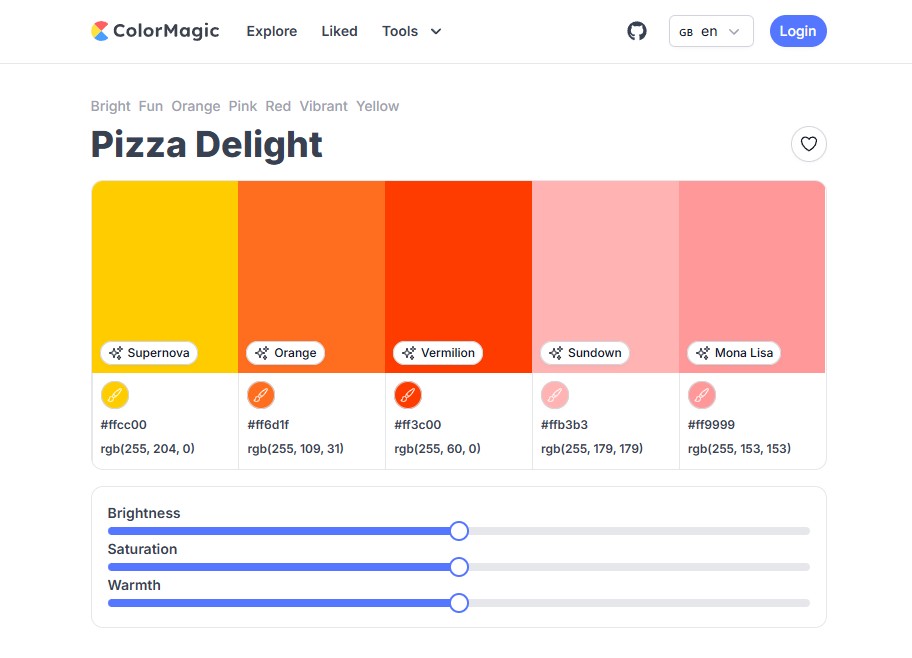
ColorMagic
Начнем с базовой вещи — подбора цветов. Для этого отлично подойдет простая нейросеть ColorMagic. Регистрироваться не нужно, использование бесплатное, просто укажите для чего хотите подобрать цвета на сайте colormagic.app, и нейросеть сделает свое дело.

Лимиты: бесплатно без ограничений
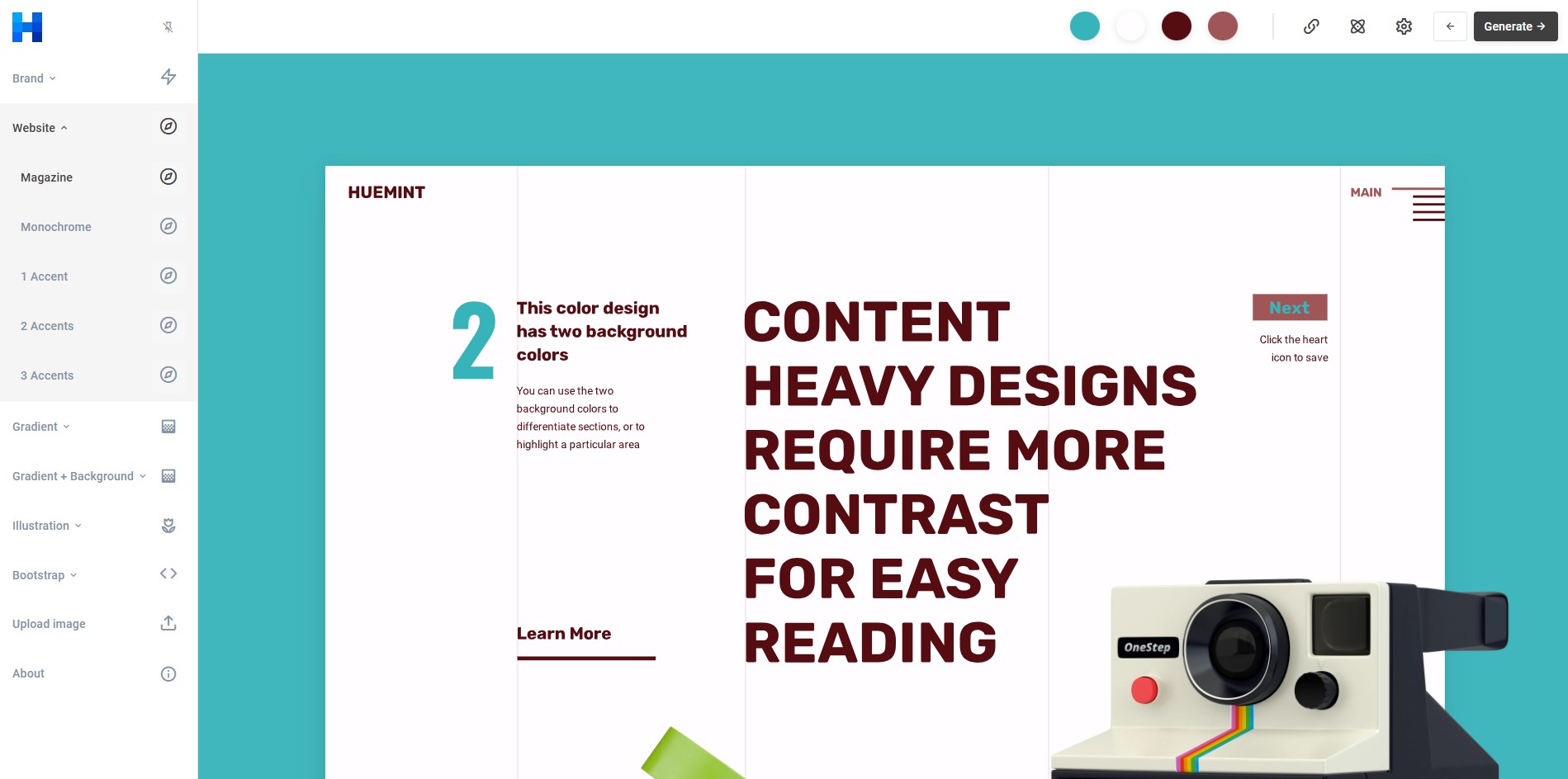
Huemint
Сервис с довольно забавным для русскоговорящего человека названием. Более продвинутая версия подбора цветов, сразу покажет как то или иное сочетание выглядит на сайте или на других примерах. Можно сгенерировать новые цвета.

Лимиты: бесплатно без ограничений
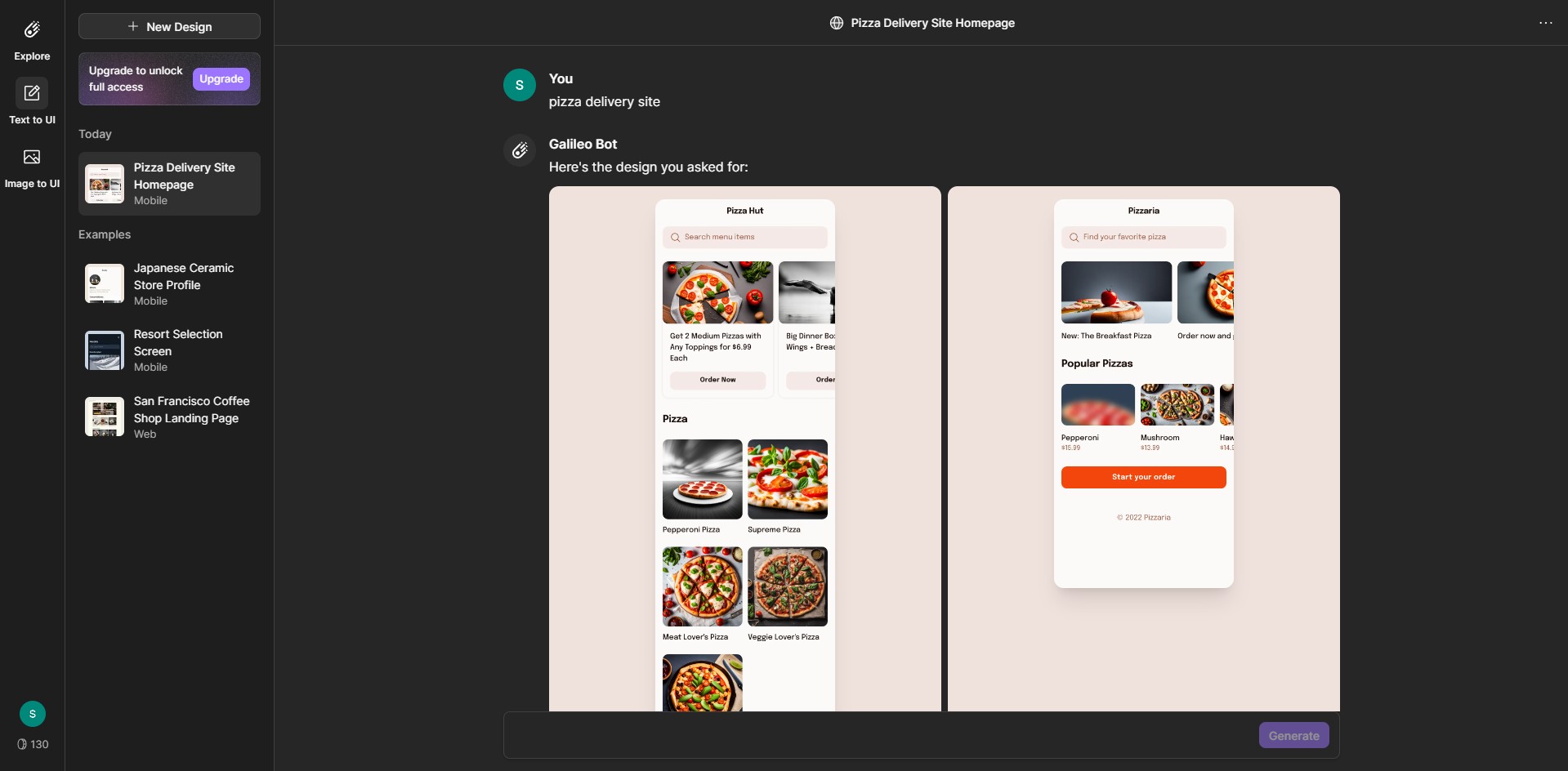
Galileo AI
Переходим к более продвинутым инструментам. С помощью нейросети Galileo AI вы сможете за пару кликов сгенерировать полноценный макет для сайта или приложения. Примечательно, что потом их сразу можно использовать в программе Figma, результат — это не просто картинка.

Лимиты: 6-7 дизайнов бесплатно
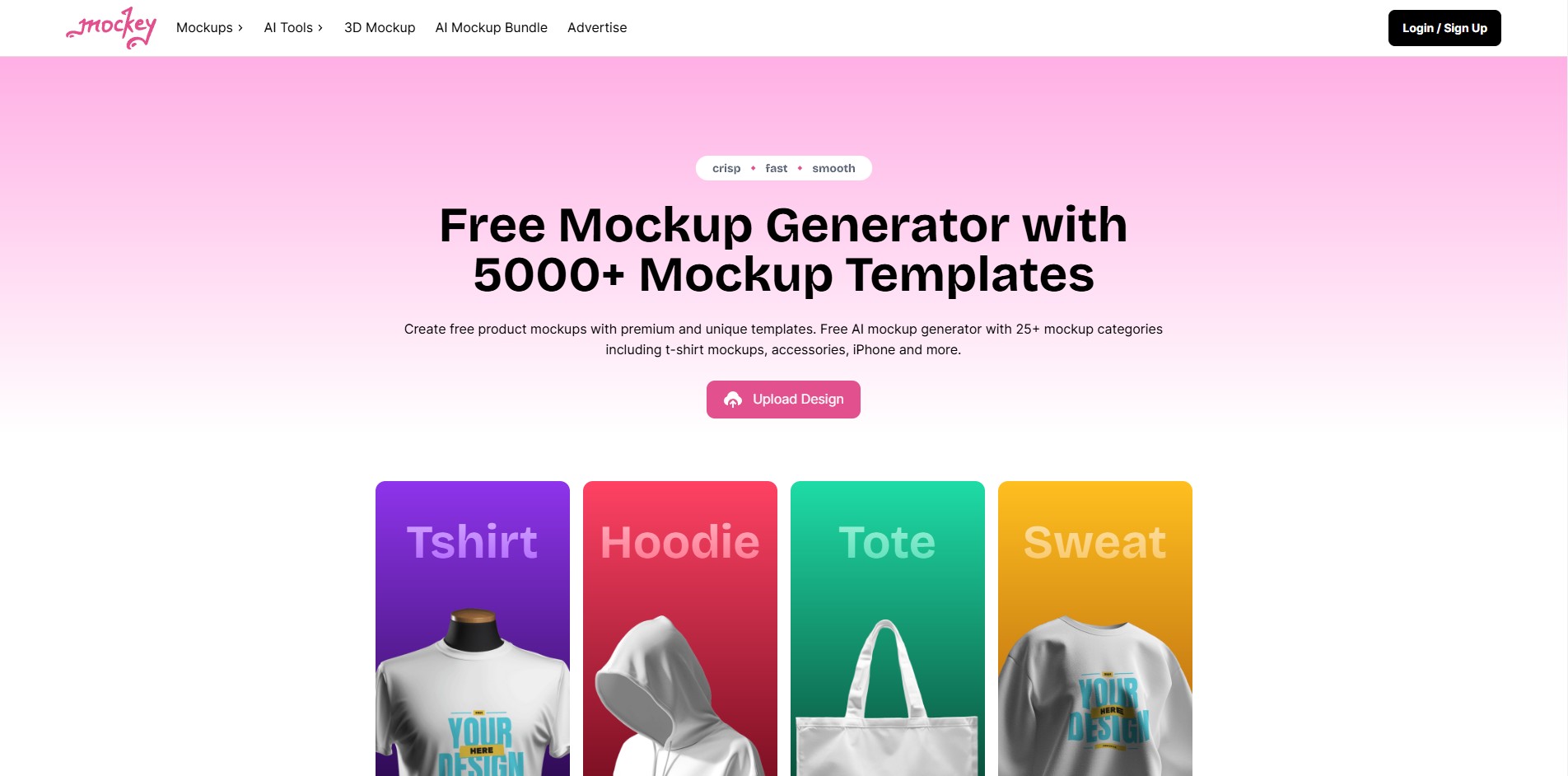
Mockey
Этот сервис представляет из себя бесплатный генератор мокапов, как и остальные, работает на основе нейросетей. С его помощью вы просто и быстро сможете увидеть, как ваше изображение выглядит, например, на футболке или сумке.

Лимиты: бесплатно без ограничений
Visily
Один из самых мощных сервисов в нашей подборке — Visily. Это полноценный редактор с функцией генерации UI-дизайна. Есть бесплатная версия со 150 кредитами для использования, готовые шаблоны и много полезных функций, таких как Screenshot to design, Sketch to design.

Лимиты: 150 кредитов для ознакомления
