Создаем шаблон дизайна сайта через нейросеть Relume
Многократно ускоряем и упрощаем работу по созданию дизайна для сайта через нейросеть Relume. Она предоставляет бесплатный доступ и поддерживает русский язык.
Вступление
Relume.io — это сервис, работающий на основе нейросетей, с помощью которого можно быстро сгенерировать дизайн сайта или интерфейса. Это настоящая находка для дизайнеров, которые желают упростить свою работу.
Проходим регистрацию
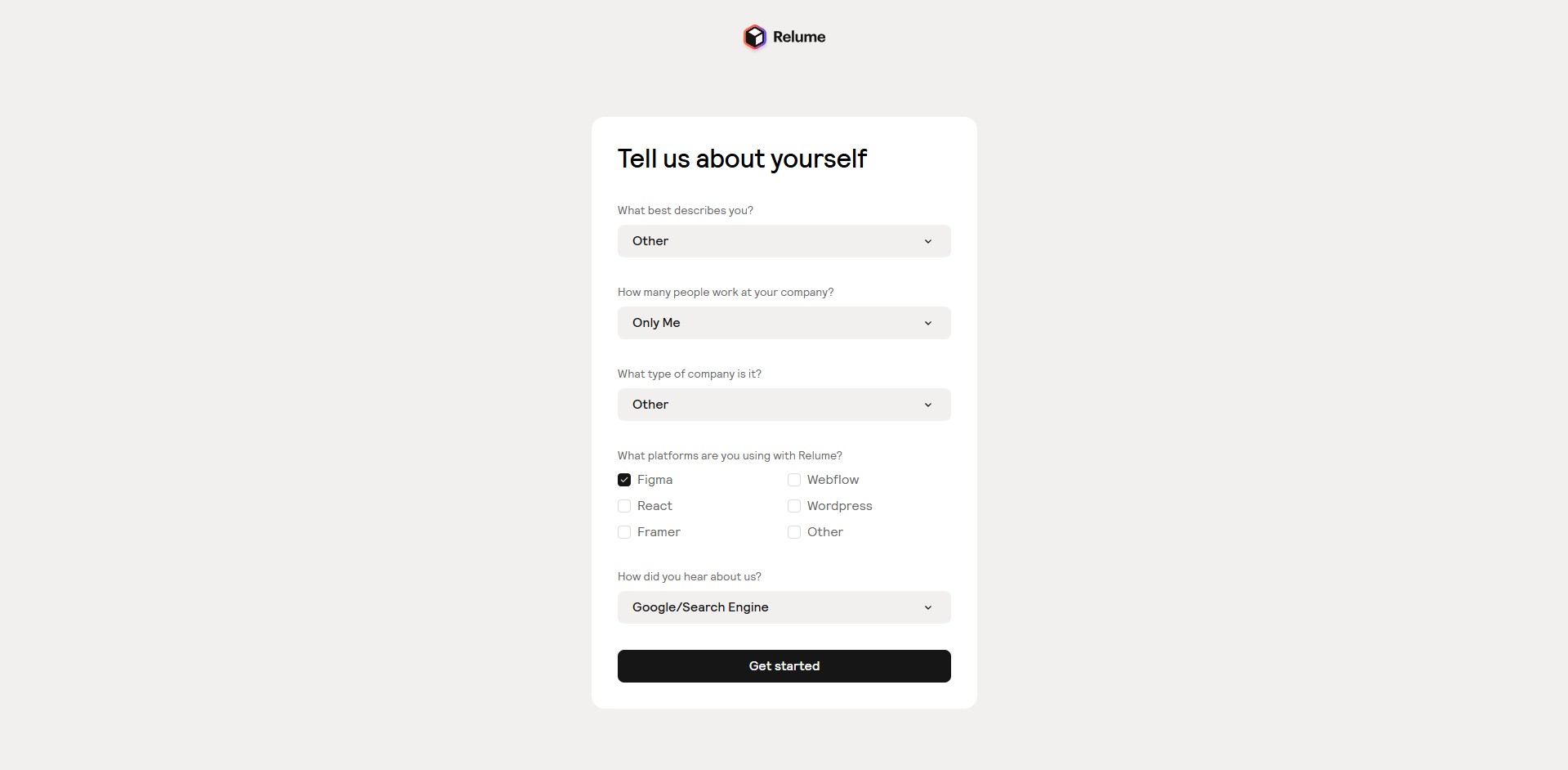
Создать аккаунт можно сделать на сайте relume.io, при регистрации сервис попросит ответить вас на несколько простых вопросов, вы можете указать ответ самостоятельно или заполнить всё, как показано на скриншоте ниже.

После этого вы сразу попадете в панель управления, из которой мы и продолжим работу. Покупать подписку не нужно, функционал доступен бесплатно, правда, с некоторыми ограничениями. Например, вы сможете создать только один проект с одной страницей, чего не всегда может хватить.
Создаем проект
Для этого нажимаем фиолетовую кнопку New Project, она находится в правом верхнем углу интерфейса. Сам интерфейс выполнен на английском, однако нейросеть прекрасно понимает запросы на русском и многих других языках.

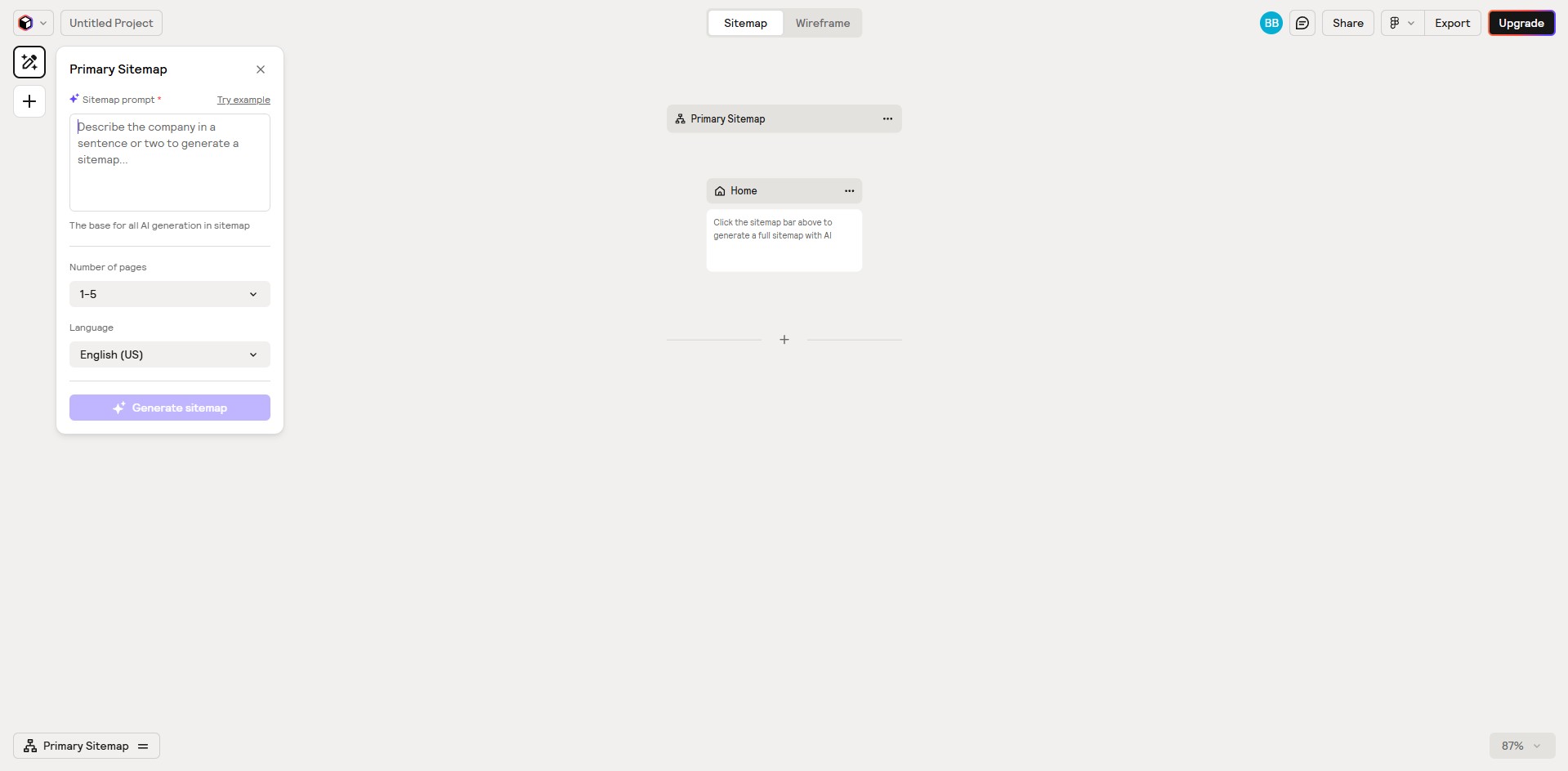
Перед нами появилась основная рабочая область, с которой нам и предстоит взаимодействовать. В левой части можно увидеть поле для ввода промпта, выбор языка и количества страниц. Заполняем информацию, на основе которой нейросеть создаст шаблон.
Редактируем карту сайта и шаблон
Сперва нейросеть создаст карту сайта, в ней будут указаны разделы и общая структура. Если всё устраивает, можно переходить на вкладку Wireframe, чтобы получить шаблон самого дизайна.

Чтобы отредактировать текст, дважды кликните по нему. Для некоторых блоков есть настройки, например, можно поменять отображение с кнопок на форму обратной связи, сгенерировать другой абзац или заголовок.
Экспортируем дизайн в Figma
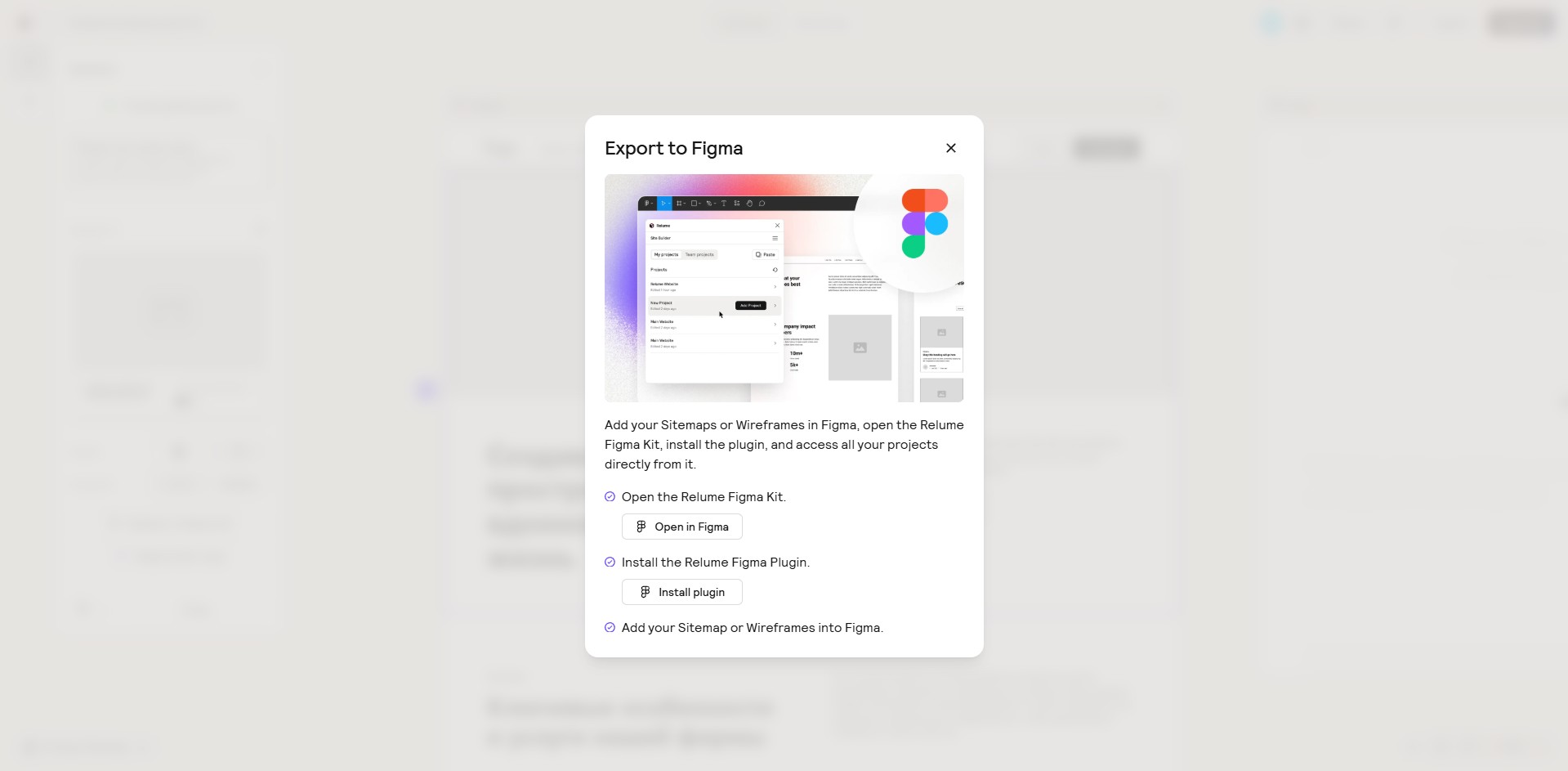
Понятное дело, что такой шаблон - это лишь основа полноценного дизайна. Продолжить работу можно в фигме или другой программе, благо на сервисе предусмотрен удобный экспорт проекта. Для этого нужно нажать кнопку Export в правой части рабочей области.

Осталось просто следовать инструкции, экспорт происходит с помощью специального плагина для Figma. Помимо этого, вы можете сохранить готовый шаблон в формате HTML или продолжить редактирование в webflow.
Делаем выводы
Как мы и сказали ранее - до создания полноценного дизайна еще далеко, но с проработкой структуры и базового шаблона Relume справляется на отлично. В сочетании с другими инструментами, это сильно упростит и ускорит работу по созданию сайта.
Из минусов конечно стоит отметить весьма ограниченные лимиты для бесплатных пользователей и отсутствие русского интерфейса. В остальном сервис предельно простой и понятный, не вызывает практически никаких дополнительных вопросов.
