Делаем дизайн сайта через нейросеть Galileo AI
Создаем полноценный макет сайта через нейросеть. Никаких конструкторов и ограничений, готовый дизайн можно экспортировать в HTML или программу Figma
Вступление
В этой статье мы попробуем сделать полноценный дизайн для сайта через нейросеть. И речь сейчас не о том случае, когда вы генерируете сайт и можете использовать его только в рамках одной платформы, а о полноценном макете, который может будет перенести в программу Figma.
Регистрируемся, выбираем дизайн
Для начала необходимо создать аккаунт на сервисе usegalileo.ai. После регистрации вы бесплатно получите 150 тестовых кредитов, их хватит, чтобы бесплатно создать и экспортировать несколько полноценных дизайнов.
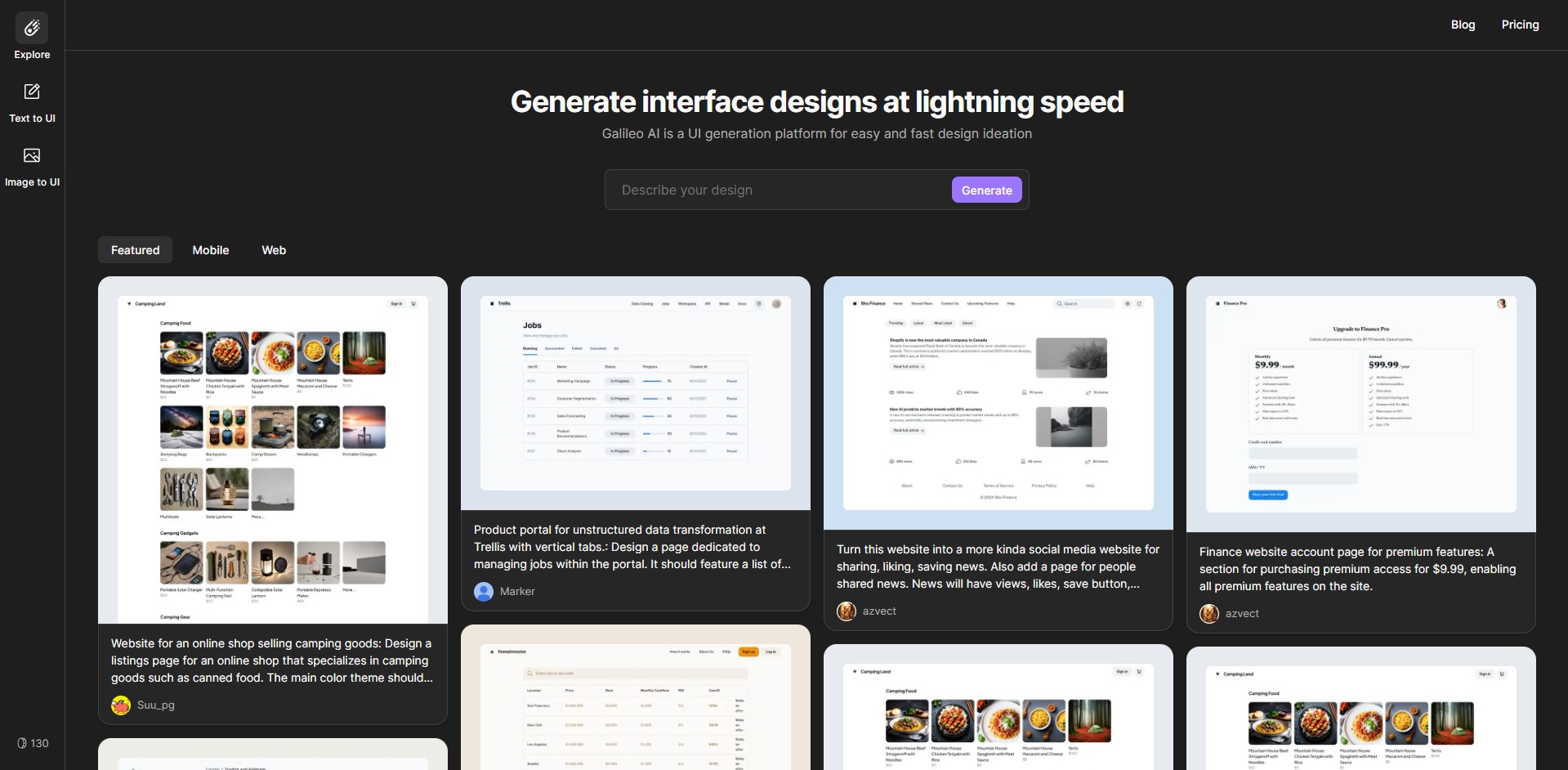
Далее есть два пути: придумать свой промпт, либо взять готовый из работ сообщества и доработать его под себя. Попробуем второй вариант, для этого ищем подходящий дизайн на странице usegalileo.ai/explore

Переходим к созданию
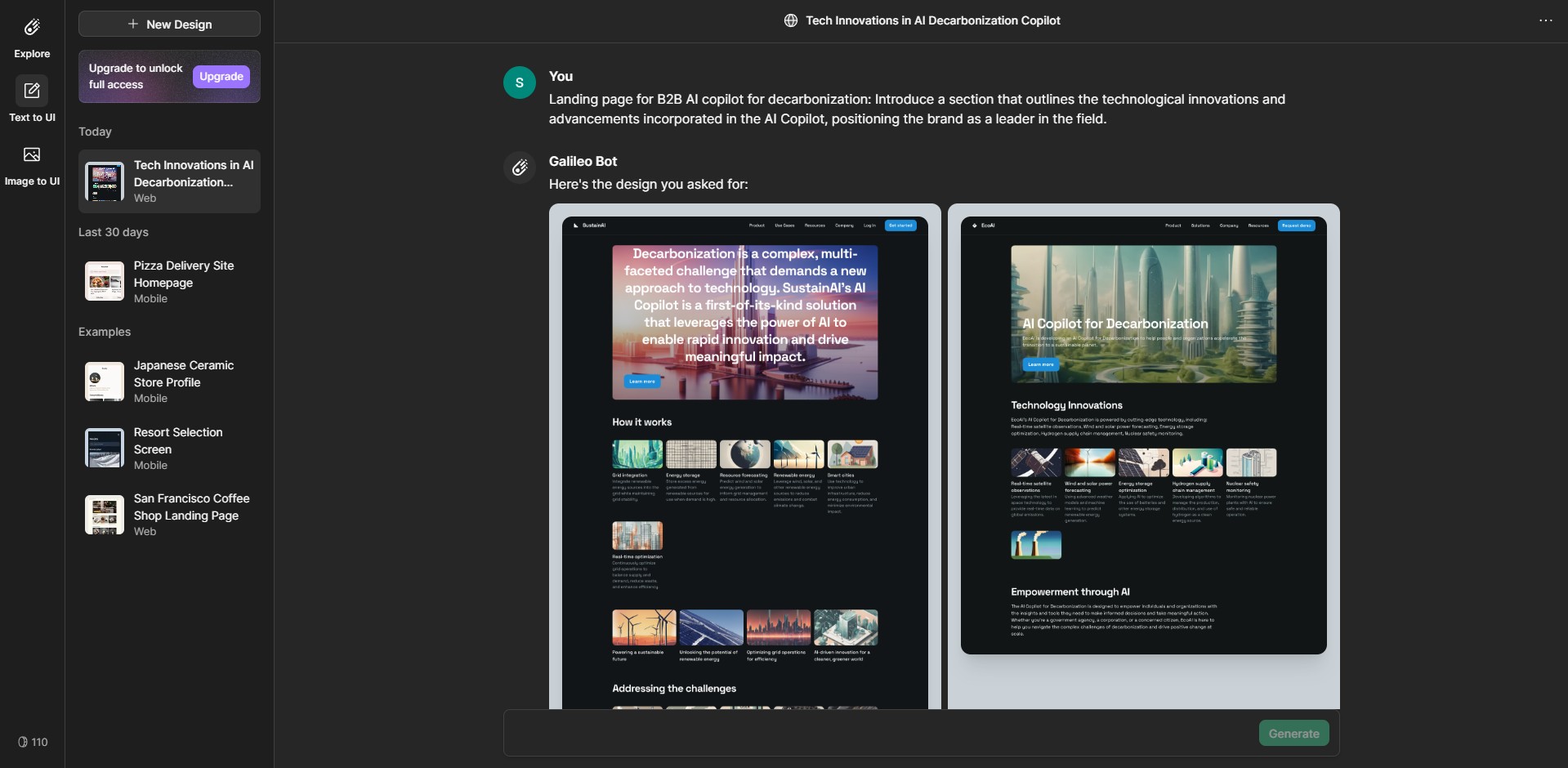
Теперь можно перейти в раздел Text to UI, вставляем промпт понравившейся нам работы в чат и нажимаем на кнопку генерации. Обработка занимает буквально пару минут, после чего нейросеть предоставит 2 варианта дизайна.

Редактируем понравившийся
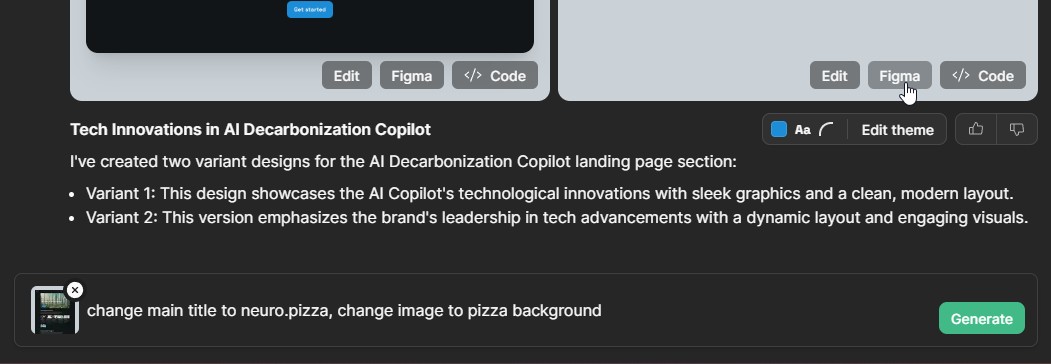
Если что-то не так, можно попросить нейросеть отредактировать детали. Для этого нажимаем кнопку Edit на нужном дизайне и описываем то, что необходимо изменить. Составлять запрос нужно на английском языке.

Экспортируем в фигму или сохраняем код
Дело осталось за малым. Если мы хотим поработать над макетом в фигме, нажимаем кнопку Figma, а если все устраивает, и вы хотите применять изменения уже на живом сайте, нажимаем кнопку Code.

И мы действительно получаем HTML & CSS код, который можем использовать. Это очень удобно, когда вы хотите собственный сайт на хостинге, а не на очередном конструкторе. Также есть возможность экспорта кода в сервис Replit.
